Jetpack Mobile and Googlebot
by Bandicoot Marketing on | Posted in Tutorials | 13 comments
Recently, to my horror, I received an email from Google stating that bavotasan.com wasn’t mobile friendly. How could this be? I make every site I build mobile-friendly. For goodness sake, I even released my own (completely out-of-date) responsive grid framework. This is a Gridiculous mistake.
Of course it wasn’t. I knew bavotasan.com lacked a mobile-friendly design and I had come to accept that over the years. But Google couldn’t leave it alone. They had to bring it up and rub my face in it like an incontinent mutt. I had to react.
I’m a pretty lazy guy. I have my productive moments, but all in all I like to do nothing as much as I can. And so, the easiest way for me to overcome my site’s lack of responsiveness was to find a solution that would require the least amount of time and energy on my part. Enter Jetpack.
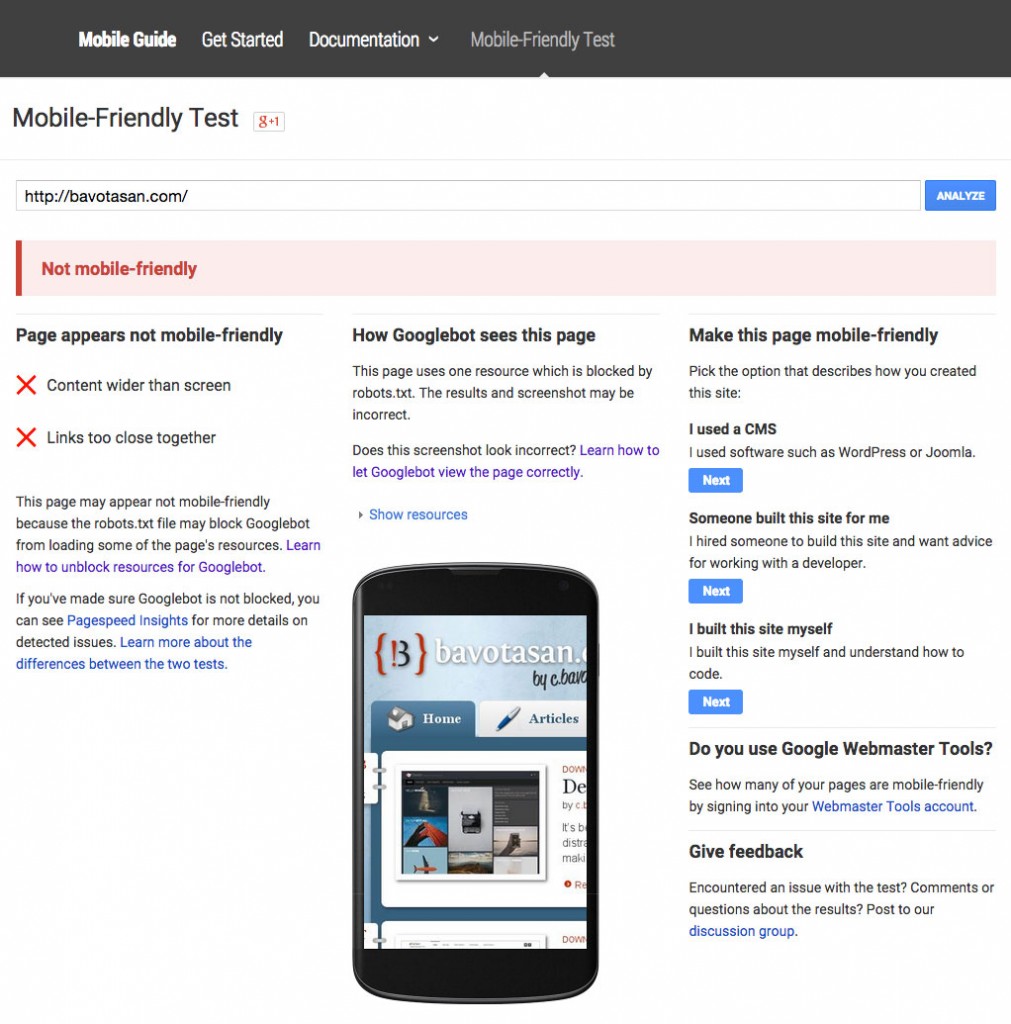
I use Jetpack on most of my sites for many of its amazing features. One I’ve never used is the Mobile Theme. Yesterday I turned it on et voilà (French for “and voilà”), bavotasan.com was instantaneously transformed into a modern, beautiful, mobile-friendly site. The world rejoiced. It was now time to stick it to Google by using their Mobile-Friendly Test to show them just how mobile-friendly bavotasan.com had become. To my chagrin, bavotasan.com failed to pass…
HOW COULD YOU DO THIS TO ME, JETPACK?
I tested the site out on my iPhone and it looked good. Same thing when I tried it out using Chrome’s dev tool emulator. What was going on? I did some research to see if others had encountered the same issue and the only thing that came up discussed the possibility of my robot.txt file blocking Googlebot from parsing my JavaScript and CSS. Checked that out but it wasn’t the culprit.
After digging a little deeper, I discovered the real issue: W3 Total Cache. It’s an amazing plugin and it wasn’t so much its fault, as it was just one of the default settings. Thankfully it was an easy fix.
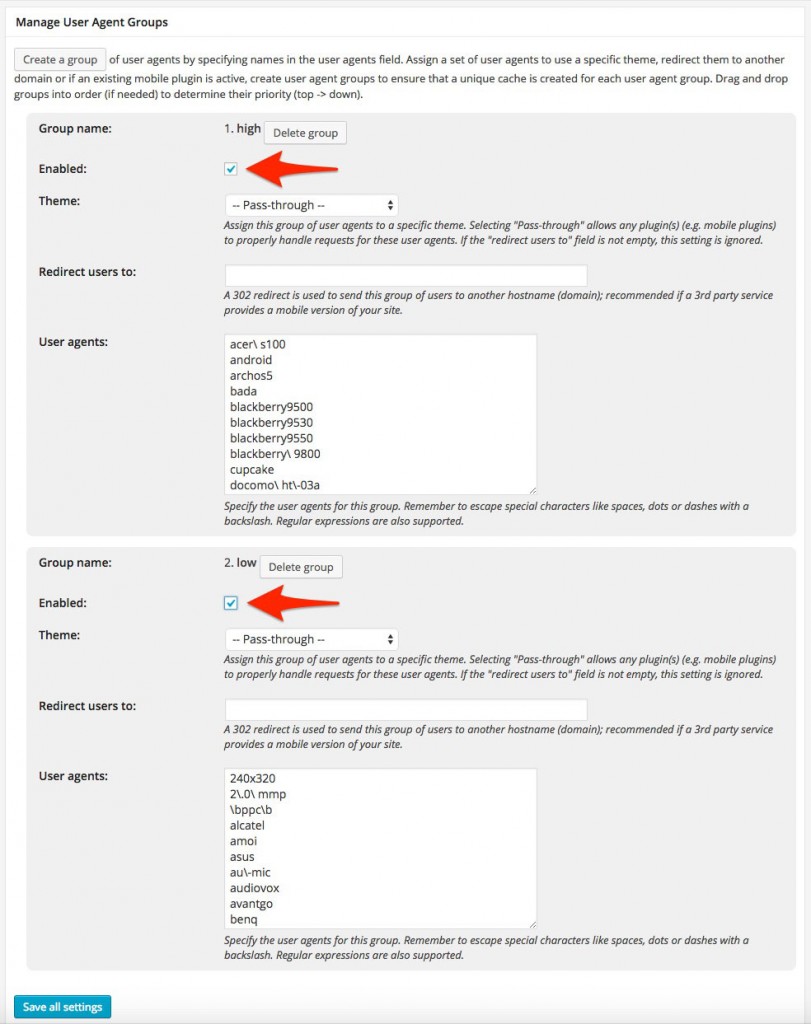
The latest release of W3 Total Cache has a User Agent Groups admin page which has the two default groups disabled by default.
Activate both groups by checking the “Enabled” box. Once you save, be sure to clear your cache. If you use a CDN you might also need to purge it.
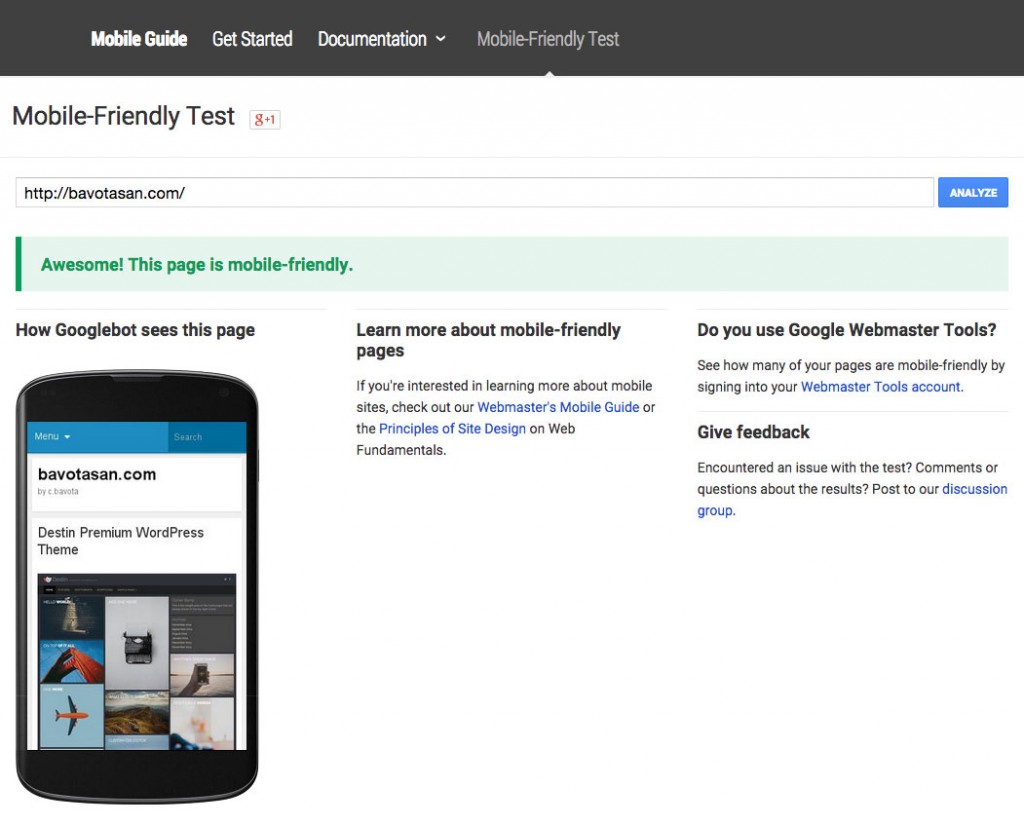
With that in place, my cache cleared and my CDN purged, I returned to Google with my fingers crossed to test out my site again. And BOOM!
WHO’S LAUGHING NOW, GOOGLE?
Things were looking good and my site was now confident and mobile-friendly, for humans and Googlebots alike.
In the end, I wasn’t able to accomplish this as easily as my lazy bones would have liked but I was able to find a solution and it only took like, two days. If you use Jetpack Mobile and W3 Total Cache, be sure to enable those User Agent Groups or else Google will make your site feel like it’s still living in the 2010s (just like mine up until yesterday).




13 comments for “Jetpack Mobile and Googlebot”