Simple Rounded Corners with a CSS Sprite
by Bandicoot Marketing on | Posted in Tutorials | 9 comments
Optimizing a site for speed is one of the most important aspects of web development and CSS sprites are a great way to do just that. Check out Google for a great example of a sprite. In this tutorial, I will use a simple sprite (which is pretty much just a circle) to create rounded corners using a few div tags and CSS.
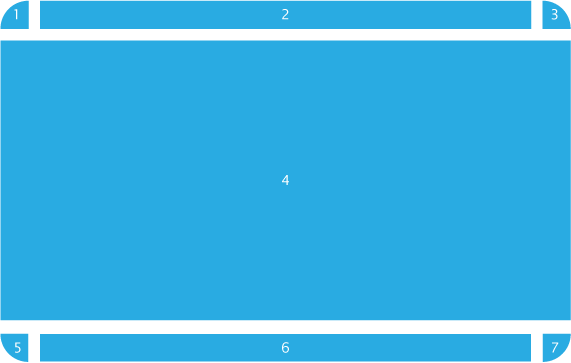
We need to create 7 div tags in total. Why so many, you ask? Well, the image below will show how we have to divide our box.

Here is the image I will use.
![]()
It is pretty much just a 20 pixel by 20 pixel white circle with a black stroke.
Let’s put together the code for our div tags.
<div class="tl"></div><div class="tm"></div><div class="tr"></div> <div class="content"></div> <div class="bl"></div><div class="bm"></div><div class="br"></div>
Now for the CSS.
.tl {
width: 10px;
height: 10px;
background: url(rounded.png) no-repeat top left;
float: left;
}
.tm {
width: 352px;
height: 9px;
border-top: 1px solid #000;
float: left;
}
.tr {
width: 10px;
height: 10px;
background: url(rounded.png) no-repeat top right;
float: left;
}
.content {
padding: 0 5px;
width: 360px;
clear: left;
border-left: 1px solid #000;
border-right: 1px solid #000;
}
.bl {
width: 10px;
height: 10px;
background: url(rounded.png) no-repeat bottom left;
clear: both;
float: left;
}
.bm {
width: 352px;
height: 9px;
border-bottom: 1px solid #000;
float: left;
}
.br {
width: 10px;
height: 10px;
background: url(rounded.png) no-repeat bottom right;
float: left;
}
What we are doing above, is using the same image (rounded.png) but aligning it differently. So the .tl class is aligned top left, which will show the top left corner of the circle. The .br class is aligned bottom right so the bottom right corner of the circle will show, and so on.
Put it all together and you get.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Untitled Document</title>
<style>
.tl {
width: 10px;
height: 10px;
background: url(rounded.png) no-repeat top left;
float: left;
}
.tm {
width: 352px;
height: 9px;
border-top: 1px solid #000;
float: left;
}
.tr {
width: 10px;
height: 10px;
background: url(rounded.png) no-repeat top right;
float: left;
}
.content {
padding: 0 5px;
width: 360px;
clear: left;
border-left: 1px solid #000;
border-right: 1px solid #000;
}
.bl {
width: 10px;
height: 10px;
background: url(rounded.png) no-repeat bottom left;
clear: both;
float: left;
}
.bm {
width: 352px;
height: 9px;
border-bottom: 1px solid #000;
float: left;
}
.br {
width: 10px;
height: 10px;
background: url(rounded.png) no-repeat bottom right;
float: left;
}
</style>
</head>
<body>
<div class="tl"></div><div class="tm"></div><div class="tr"></div>
<div class="content"></div>
<div class="bl"></div><div class="bm"></div><div class="br"></div>
</body>
</html>
Check it out below:

9 comments for “Simple Rounded Corners with a CSS Sprite”