Breadcrumbs for WordPress with Twitter Bootstrap
by Bandicoot Marketing on | Posted in Tutorials | 11 comments
I’m not too sure if breadcrumbs are still popular when it comes to modern websites but I find them pretty useful when navigating around. I put together a simple function that would add breadcrumbs to your WordPress theme styled with CSS from Twitter Bootstrap.
The following code snippet needs to be added to the functions.php file between PHP tags:
/**
* Add breadcrumbs functionality to your WordPress theme
*
* Once you have included the function in your functions.php file
* you can then place the following anywhere in your theme templates
* if(function_exists('bavota_breadcrumbs')) bavota_breadcrumbs();
*
* @c.bavota - http://bavotasan.com
*/
function bavota_breadcrumbs() {
if(!is_home()) {
echo '<nav class="breadcrumb">';
echo '<a href="'.home_url('/').'">'.get_bloginfo('name').'</a><span class="divider">/</span>';
if (is_category() || is_single()) {
the_category(' <span class="divider">/</span> ');
if (is_single()) {
echo ' <span class="divider">/</span> ';
the_title();
}
} elseif (is_page()) {
echo the_title();
}
echo '</nav>';
}
}
With that in place you can now use the following function to actually display the breadcrumbs in any theme template you want:
<?php if(function_exists('bavota_breadcrumbs')) bavota_breadcrumbs(); ?>
Now comes the CSS from Twitter Bootstrap:
.breadcrumb {
padding: 7px 14px;
margin: 0 0 18px;
list-style: none;
background-color: #fbfbfb;
background-image: -moz-linear-gradient(top, #ffffff, #f5f5f5);
background-image: -ms-linear-gradient(top, #ffffff, #f5f5f5);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#ffffff), to(#f5f5f5));
background-image: -webkit-linear-gradient(top, #ffffff, #f5f5f5);
background-image: -o-linear-gradient(top, #ffffff, #f5f5f5);
background-image: linear-gradient(top, #ffffff, #f5f5f5);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#f5f5f5', GradientType=0);
border: 1px solid #ddd;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: inset 0 1px 0 #ffffff;
-moz-box-shadow: inset 0 1px 0 #ffffff;
box-shadow: inset 0 1px 0 #ffffff;
}
.breadcrumb li {
display: inline-block;
*display: inline;
/* IE7 inline-block hack */
*zoom: 1;
text-shadow: 0 1px 0 #ffffff;
}
.breadcrumb .divider {
padding: 0 5px;
color: #999999;
}
.breadcrumb .active a {
color: #333333;
}
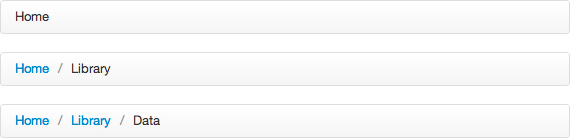
With everything in place you would get breadcrumbs that look like this:


11 comments for “Breadcrumbs for WordPress with Twitter Bootstrap”