Developing Themes for WordPress: Part 4
by Bandicoot Marketing on | Posted in Tutorials | 1 comment
 When you develop a theme for WordPress, you should consider giving your users a few customizable options so they can easily modify certain elements to their liking. Simple and easy-to-use controls are always the best, and now WordPress 3.0 makes it extremely easy to add features such as a custom menu, background color/image editor, featured image selector and header images. All it takes is a few lines of code in your
When you develop a theme for WordPress, you should consider giving your users a few customizable options so they can easily modify certain elements to their liking. Simple and easy-to-use controls are always the best, and now WordPress 3.0 makes it extremely easy to add features such as a custom menu, background color/image editor, featured image selector and header images. All it takes is a few lines of code in your functions.php file and your theme will be up and running with some amazing options.
Custom Menus
Before WordPress 3.0, the only way to truly customize your menu was to do it manually. The default functions either allowed you to list categories, or pages, or links, but not all three together. And ordering them required a plugin. Now, all it takes is one simple function and the new menu system will be activated on your theme so users can customize their menus ’til the cows come home.
To activate custom menus in your theme, add the following to your functions.php file:
add_theme_support( 'nav-menus' );
NOTE: Always make sure that when you add PHP to your functions.php file, it is included within the <?php ?> tags.
To really take control of the custom menus once you have activated them, you should also define some locations where they can be displayed.
register_nav_menu( 'main', 'Main Navigation Menu' );
The above registers a new menu location called “main.” When your users create a new menu, they can assign it to that location so it will be displayed on the front end. You can create as many theme locations as you wish so your users can place custom menus in multiple places.

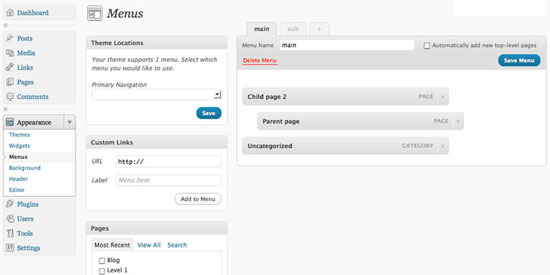
The new custom menu system in WordPress 3.0
Once you have registered a few menu locations, you need to actually add some code to your template files to display those menus. The following will display the “main” menu in the header.php file.
wp_nav_menu( array( 'theme_location' => 'main', 'sort_column' => 'menu_order', 'container_id' => 'main-navigation' ) );
This will display the “main” menu if one has been assigned to that theme location. It will sort the menu according to how it is organized in the custom menu page, and it will surround it in a div container with the id “main-navigation.” There are many more parameters that can be set for this function. Check out http://codex.wordpress.org/Function_Reference/wp_nav_menu for more info.
Background Editor
This one is extremely easy to implement if you don’t plan on doing anything fancy with it. Add the following to functions.php to activate it:
add_custom_background();
This will add a link in the Appearance panel for Background. Clicking on that link will bring up the following screen:

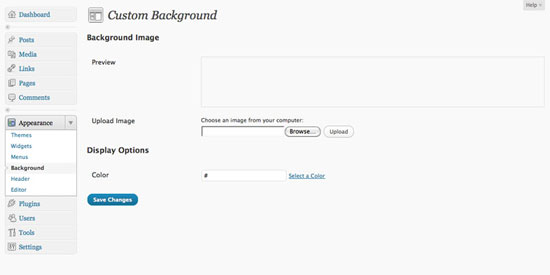
The new background editor in WordPress 3.0
Now your users can either select a color for their background, or add an image. If you want to design your theme with a default background, you’ll need to use the add_custom_background() function to set some callbacks to define your default background color or image.
add_custom_background( $header_callback, $admin_header_callback, $admin_image_div_callback );
You can read more about the custom background callbacks in the codex at http://codex.wordpress.org/Function_Reference/add_custom_background.
The Featured Image
This was actually a feature that was introduced in WordPress 2.9, but it’s one that I think all themes should take advantage of. Activating this option allows your users to select an image to represent their post. It doesn’t need to be inserted into their post or even in that specific post’s image gallery.
Activate it by adding this to your functions.php file:
add_theme_support( 'post-thumbnails', array( 'post', 'page' ) );
You can set whether it works with pages and posts, or just one or the other. Leaving the second parameter blank will automatically set it for all posts and pages. It will also set it for all custom post types that you might create.
Once the option is activated, a new panel will appear on the post/page edit screen with a link to set a featured image. This will just bring up the media upload screen and the option to use an image as a featured image will appear near the bottom.
There are also some cool additional functions you can use to set specific sizes for your image, in case your theme requires certain sized images for different areas.
set_post_thumbnail_size( 80, 80, true ); add_image_size( 'category-thumb', 200, 150, true ); // adding 'true' as a final parameter crops the image to those exact dimensions
The first piece of code will lock in a thumbnail size for your theme. This means it won’t be able to be modified under the Media link in the WordPress admin settings. The second line creates a new defined image size named “category-thumb.” When users upload new images, any image size you add using add_image_size() will tell WordPress that a new image thumbnail needs to be created with those dimensions.
To display the featured image in one of your theme templates requires the use of this function, and it must be placed within the loop:
<?php
if( function_exists( 'has_post_thumbnail' ) && has_post_thumbnail() ) {
the_post_thumbnail( 'category-thumb', array( 'class' => 'alignleft' ) );
}
?>
The above code will fetch the ‘category-thumb’ image if one exists for that post, set its class to ‘alignleft’ and display it. Outside of the loop, you would have to use get_the_post_thumbnail($post->ID, $name, $attr).
Read more about it at http://codex.wordpress.org/Function_Reference/the_post_thumbnail.
The Header Image
If you take a look at TwentyTen, you can see how this option can make it extremely easy for your users to add a custom image to the header of your theme. If you don’t plan on designing your theme with a large header image, you can still use this option to allow them to add a logo to their header. This one gets a little complex so it might be best to just point you toward the codex:
http://codex.wordpress.org/Function_Reference/add_custom_image_header
Part 5: The Other Stuff
There is a lot more that you can add to your theme and tomorrow I am going to focus on the few things that people asked me about during my WordCamp presentation.
Part 1: Guidelines for Developing a WordPress Theme
Part 2: Basic Template Files
Part 3: Understand The WordPress Loop
Part 4: Adding Theme Options
Part 5: Making Money

1 comment for “Developing Themes for WordPress: Part 4”