Developing Themes for WordPress: Part 2
by Bandicoot Marketing on | Posted in Tutorials | 4 comments
 In my last post, I tried to point you to the most important pages in the WordPress codex to get you moving in the right direction with developing your theme. Now I want to talk to you about the template files you’re going to need to put in place to make your theme work with WordPress.
In my last post, I tried to point you to the most important pages in the WordPress codex to get you moving in the right direction with developing your theme. Now I want to talk to you about the template files you’re going to need to put in place to make your theme work with WordPress.
The Basic Theme
Here is a list of the basic template files you need to get your theme working with WordPress:
- archive.php (used for categories, tags and archives)
- comments.php (controls all your comments)
- footer.php (elements you want to include in your theme’s footer)
- functions.php (all your fancy functions)
- header.php (elements required in a site’s header)
- index.php (what you want to appear on your front page)
- page.php (how your pages will be displayed)
- search.php (how your search page will be displayed)
- sidebar.php (what appears in your sidebar, must be widgetized)
- single.php (how your posts will be displayed)
In addition to these files, you also need the following:
- style.css (all your CSS and theme info)
- screenshot.png (an image representing your theme)
There are many more types of template files that you can add to your theme but the ones above are what I consider to be the bare minimum. You can read up on template files and the hierarchy used by WordPress at http://codex.wordpress.org/Template_Hierarchy.
The Stylesheet
In order to design a theme for WordPress, you need to add some styling through a CSS file. That’s a given. But you also need to add a few more things to your style.css in order to get you theme working properly.
The following code must be added to the top of the style.css file:
/* Theme Name: Twenty Ten Theme URI: http://wordpress.org/ Description: The 2010 default theme for WordPress. Author: the WordPress team Author URI: http://wordpress.org/ Version: 1.0 Tags: black, blue, white, two-columns, fixed-width, custom-header, theme-options, threaded-comments, sticky-post, translation-ready, microformats, rtl-language-support, editor-style The CSS, XHTML and design is released under GPL: http://www.opensource.org/licenses/gpl-license.php */
This is the description and information that is relevant to your theme. The above was taken from TwentyTen. The last section refers to the GPL license. If you don’t wish to include your license here, you will have to include a license.txt file to explain which license you are using for your theme. If you want to be compatible with WordPress (since you are building a WordPress theme) you will need to follow the same GPL license. So either include a small line in your style.css file or copy over the license.txt from TwentyTen and include it in your theme folder.
If you wish to include your theme in the WordPress.org theme directory, there are only certain tags that are allowed. A list is available at http://wordpress.org/extend/themes/about/. Including extra tags will make your theme fail the upload process on WordPress.org.
The Screenshot
People need to know what your theme looks like. That’s why a screenshot is required. Your screenshot must be a .PNG file and should be 300px by 225px. If you click on your Themes link under the Appearance panel in your wp-admin, you will see all the screenshots of the themes you have installed.

screenshot.png used in Magazine Basic
The Header
The header.php file contains everything that you want to appear at the top of your site. A lot of this at your discretion, but some is a must. If you plan on developing a theme for HTML5, this is how your header.php file should start:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<title><?php wp_title(); ?> <?php bloginfo('name'); ?></title>
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo( 'stylesheet_url' ); ?>" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
<?php if ( is_singular() && get_option( 'thread_comments' ) ) wp_enqueue_script( 'comment-reply' ); ?>
<?php wp_head(); ?>
</head>
I develop my themes using the xHTML standards, since HTML5 is not fully integrated into most browsers just yet.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>>
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset= <?php bloginfo('charset'); ?>" />
<title> <?php wp_title(); ?> <?php bloginfo('name'); ?></title>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
<?php if ( is_singular() && get_option( 'thread_comments' ) ) wp_enqueue_script( 'comment-reply' ); ?>
<?php wp_head(); ?>
</head>
<body>
The most important function in your header.php file is wp_head(). The little function will make many plugins and action hooks work with your theme. Without it, your theme would be somewhat useless.
The Footer
Your site’s footer is usually where you include a copyright notice. You might also want to repeat your menu or include some links. You could even widgetize your footer (I’ll talk about this later). That is entirely up to you. But you must have some things in place just like in your header. Your footer.php file must include the following:
<?php wp_footer(); ?> </body> </html>
The wp_footer() function is just like wp_head(). It makes your theme compatible with plugins and action hooks that rely on that specific function.
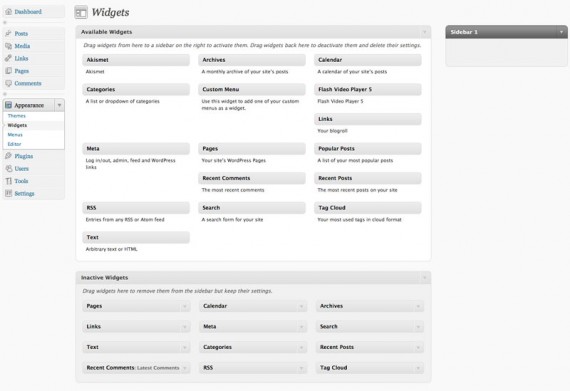
The Sidebar
You can set up as many sidebars as you like; TwentyTen has 8. To get started, let’s just focus on getting one sidebar working properly. One of WordPress’s greatest features is widgets. There are many useful default widgets that come bundled with WordPress, and there are an infinite number of plugins out there that give you even more widgets to play with.
Without a widgetized sidebar, though, widgets have nowhere to go. Luckily, creating a widgetized area in WordPress is extremely simple. This is what your basic sidebar.php file should look like:
<div id="sidebar">
<?php dynamic_sidebar('Sidebar One') ?>
</div>
In order for it to work, you need to add a bit of code to your functions.php file.
<?php register_sidebar( array( 'name' => 'Sidebar One', 'id' => 'front_lower_sidebar', 'description' => 'This is your first widgetized sidebar', 'before_widget' => '<div id="%1$s" class="side-widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>', ) ); ?>
I think most of the parameters are self-explanatory. You don’t have to use them all unless you are like me and need as much control as possible. The only ones that are a must are name and id.
You can actually add widgetized areas anywhere throughout your theme. You just need to use register_sidebar() to create a widgetized area and then dynamic_sidebar() to display it. You can even set up default widgets or text that will only appear if no widgets have been added. That would look like this:
<div id="sidebar">
<?php if ( !dynamic_sidebar("Sidebar One") ) : ?>
Place default stuff here
<?php endif; ?>
</div>
Part 3: What’s a loop?
Since the WordPress loop is something that requires a lot of attention, I think it would be best to have a whole post dedicated to it. Look out for that coming up.
Part 1: Guidelines for Developing a WordPress Theme
Part 2: Basic Template Files
Part 3: Understand The WordPress Loop
Part 4: Adding Theme Options
Part 5: Making Money


4 comments for “Developing Themes for WordPress: Part 2”