Tienda WordPress Theme for WooCommerce
by Bandicoot Marketing on | Posted in Articles | 5 comments
I was inspired last week and decided to build a WordPress theme for WooCommerce. It’s the first time I’ve ever created an eCommerce theme and I decided to build it around WooCommerce after testing out a few different plugins. I found the documentation and features easy enough to understand and wanted to make sure that my customers would be able to set things up without having any trouble.
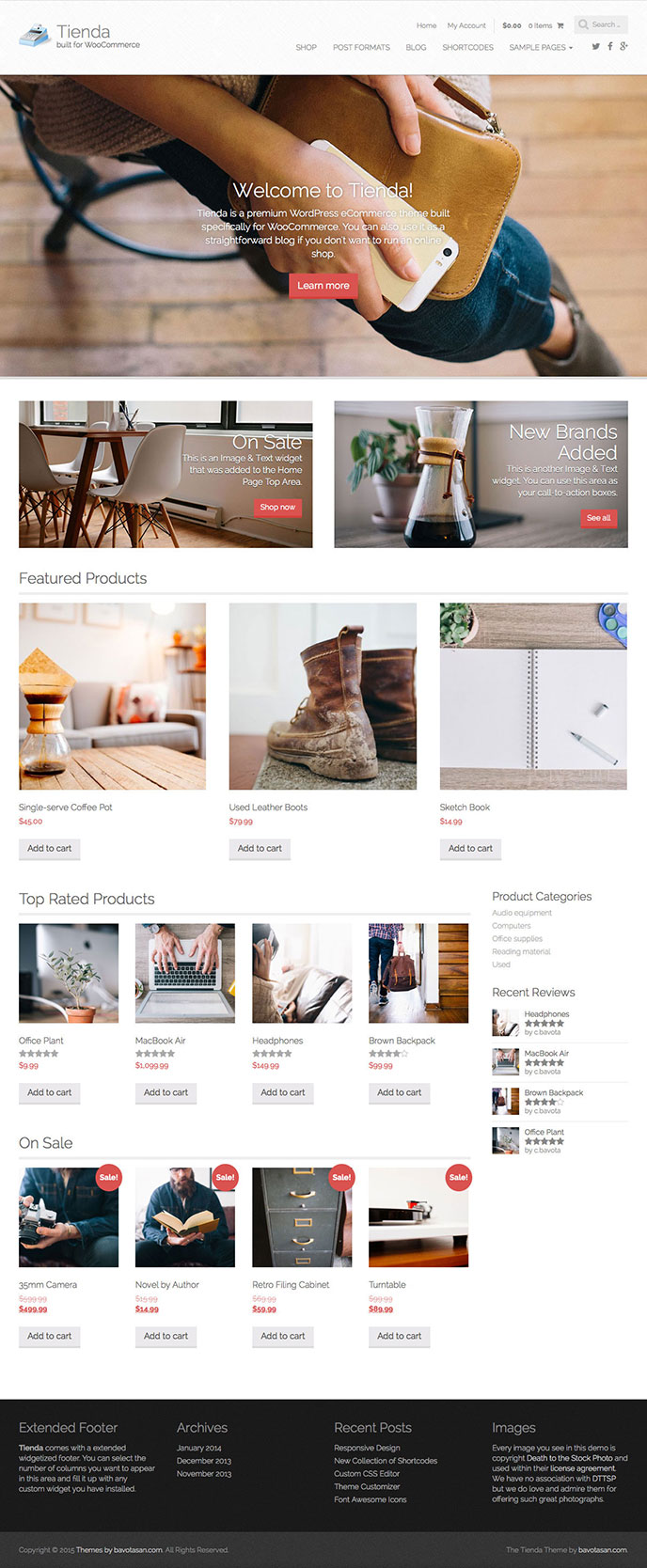
For the design, I wanted to keep things simple. But that didn’t mean that it couldn’t be modern, bold and extremely beautiful at the same time. The first thing I worked on was a large header area with a simple parallax-type effect so people can feature an image, text and a call-to-action. It’s a great way to introduce visitors to your inventory or branding and get them going where you want them to.
For readability, I picked a single font called Raleway with a default size of 16px and a nice amount of breathing room for line height. It’s makes reading things a little easier on the eyes.
As for features, it’s a lot easier to see things live so be sure to go and check out the demo.
If you just want a quick glimpse, without further ado I introduce the…
Tienda WordPress Theme for WooCommerce
It comes with a custom front page Shop Grid template to display your featured products, latest releases and sales items. There are even multiple sidebar options custom to specific pages within the theme. As with all my premium themes, you get the advanced color options, the Google Font manager and the Custom CSS editor. Plus tons of other theme options.
I’ll be submitting a free basic version in the next few days to WordPress.org so everyone can play around with it. For now, if anyone purchases the theme and has any constructive criticism, please let me know in the comments below. It’s my first WordPress theme for WooCommerce so I’m sure there are many things that I could improve upon.


5 comments for “Tienda WordPress Theme for WooCommerce”