How to Modify Your WordPress <title> Tag for Search Engine Optimization
by Bandicoot Marketing on | Posted in Tutorials | 78 comments
Search engine optimization is one of the more important things, if not the most important, when it comes to your website. Sure, the way it looks and work are both important, as well as the content, but if Google or Yahoo can’t index your pages properly due to the fact that your site isn’t optimized then all that work is for nothing.
There are a few plugins available for WordPress that help with search engine optimization but I’ve found that they don’t allow you to really control all the elements you would want to plus I prefer to hard code certain things, just in case the plugins don’t work with updated versions of WordPress.
The following is a very simple change to perform, but in my opinion, is extremely important for every WordPress install.
Setting up your <title> tag to work dynamically
Whenever you create a web page, you must give that page a name. That is what appears at the top of your browser window.
In the header.php file of your WordPress theme you will come across a bit of code that looks something like this.
<title><?php bloginfo('name'); ?> <?php if ( is_single() ) { ?> » Blog Archive <?php } ?> <?php wp_title(); ?></title>
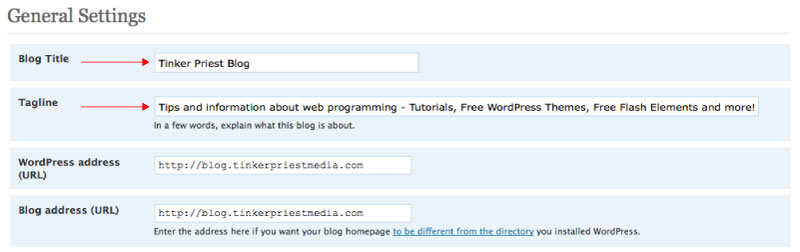
What this piece of code does is grab the name of your blog and use it for the title of your web page. You control this info by going to your wp-admin panel => Settings => General.
If you are on the main page of your website, you will see the name of the blog at the top of the browser but if you are on on a post’s page then you will see your blog name, “Blog Archive” and then the title of the post.
The basic problem with this default code is that the name of your blog always comes first. Is the name of your blog the most important information or is it the name of your post? Hopefully you said the name of your post.
So, the solution is pretty simple. Let move some things around until we get something like this.
<title><?php if(is_home()) { echo bloginfo("name"); echo " | "; echo bloginfo("description"); } else { echo wp_title(" | ", false, right); echo bloginfo("name"); } ?></title>
The first thing we’re doing here is checking to see if it is the home page. If it is then we’re going to show the blog name and then the tag line (see image above on where to go to change this), separated by a ” | ” character. You can change this to whatever you want but remember to leave the blank spaces before and after the character you choose. Next, if it is not the home page, we are going to show the name of the post (wp_title), but only if there is one. That is what the false parameter is gonna check for us. If there isn’t one then it will just show the blog name. But if there is one then it will show the post name then the blog name, separated once again by a ” | ” character.
Check back for more search engine optimization tutorials and tips.
You can get more information on the WordPress tags used here by going to the WordPress Codex page.


78 comments for “How to Modify Your WordPress <title> Tag for Search Engine Optimization”